Tips to Start Your Career as a UI UX Designer in 2021
Are you trying to kickstart your career as a UI UX Designer in 2021? Here are some of the tips based on my research to keep up-to-date with the latest trends in the industry.
The importance of UI and UX Design becomes even more crucial during rapid technology growth as it influences design trends every year and the first impression lasts longer.
Try to include these trends in your portfolio to stay updated in 2021. Let’s peep into the UI UX trends in 2021!
1. Animated Illustrations
Try to include Illustrations with human touch as it works as attention grabbers. They add a natural feel through which you can convey the story of the product. Applying motion brings out a more realistic feel providing users with a better experience.
You can create a lasting impression on websites or mobile apps by adding enjoyable illustrations that give the product its own personality.
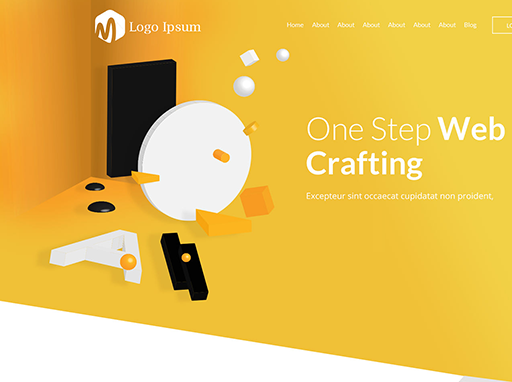
A touch of neat digital or hand-drawn, 2D or 3D, custom illustrations, used in the right minimalistic manner, will make a service website look professional while up-to-date.
2. Microinteractions
Microinteractions are experience-enhancing events in a product design that fulfill a purpose while making the interaction between users and design a delightful one. They help in giving impactful and feedback to users.
Some of them are interaction animations, color changes to show different states and feedback.
3. 3D Graphics
You can create a much more interactive and engaging way of 360-degree presentation by the integration of 3D graphics into web and mobile interfaces.
Some of them are VR headsets, which are mostly used in the gaming industry; and AR experiences that are created in order to emulate the real-world shopping experience. Therefore, the widely used 3D graphic is considered as the lead of booming technology.

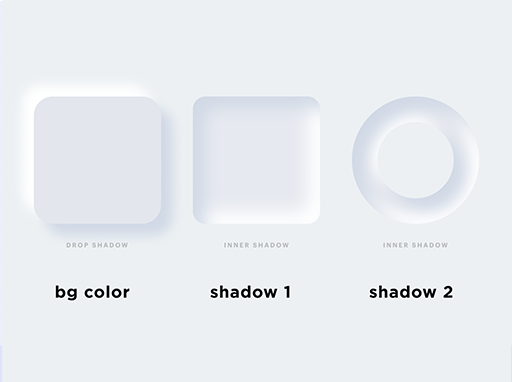
4. Neumorphism
“New skeuomorphism” (also called Neumorphism) brings a new feel to the user with its low contrast, shadows, and glows. Neuromorphic cards give an impression as if it extrudes from the background.
The skeuomorphic design generally refers to a design style in which real-life objects are graphically replicated to retain the look and feel.

The latest design trends shown on the most popular design platforms might make the skeuomorphic design come back in 2020 — but this time with a lot of modern fashion called Neumorphism.
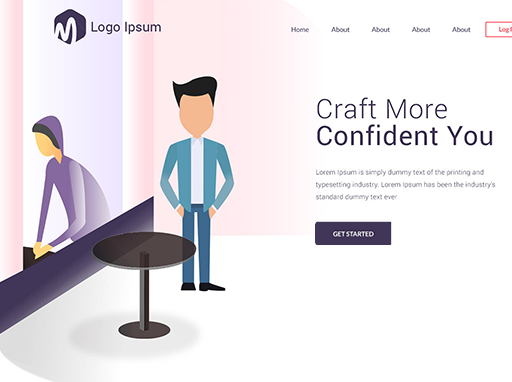
5. Asymmetrical Layouts
We will notice a lot of overlapping elements and a generous amount of whitespace in Asymmetrical layouts.
It adds a lot of character, dynamics, and personality to our designs with a lot of room for creativity as the number of options and opportunities when creating asymmetrical layouts are endless.
Split screens combined with asymmetrical layouts should be used and implemented with care always keeping in mind users’ needs.
6.Storytelling
The main objective is to tell great stories about a digital experience that produces products that users can associate with an emotional level.
A strong and balanced visual hierarchy could be used in transferring data to the users in the best possible informative and creative way.

To evoke a more natural and human-centric feel about the brand Hand-drawn Illustrations also could be used, as its imperfections stand out and leave a lasting impression about the products or services.
7. Low Key Gradients
Minimalism is the key. So use very simple and subtle gradients. Avoid too bright and flashy gradients that are no longer in trend.
In graphic design, we need gradients to give the image volume and depth. But avoid using “screaming” colors.
Digital experiences are a mere experience of our physical existence and so technology and art go hand in hand.
8. Rounded Corners
The device’s curved corners are mirrored in its UI design with rounded corners that are smoother on our eyes. This also helps in processing data easily creating a positive impact on User Experience.

9. Voice Interactions
Voice interactions may overtake other types of interactions over time. So, familiarizing how voice interactions work and how to integrate them into their products, particularly mobile apps, would be an add-on to the latest trends of 2020.
10. Oversized, Bold Typography
Oversized and bold typography brings out the simplicity of design in a minimalist website. Bold typography draws users’ attention to the message being delivered through a sense of visual demarcation.
It attracts customers and conveys brand personality. In contrast to UI, considering the user experience aspect, a large text that doesn’t say much could be a big turnoff.
Wrapping Up
I hope I could contribute to help you take a leap to become a successful UI UX Designer. As per the research done by LinkedIn, UX design is one of the top skills to learn in 2020. Search engines like Jooble may help you find the job of your dreams.
Feel free to add your points in the comments section below. You can also find me at Behance https://www.behance.net/niyaalex2210



Thanks for the long and comprehensive blog post. Really great content.
Thank you.
I have read 2 publications. Short and strict. Meaningful. Great job!
Thank you.