Magento 2 Theme Development. A Quick and Simple Guide
Customizing the look and feel of your Magento store is essential to lend a consistent aesthetic temper for the whole store. You can integrate professionally designed, responsive ecommerce website templates and themes if your store is running on Magento2. This blog explains Magento theme development for Magento 2 in a simplified manner.
What Is a Theme and Why Do You Need It?
If you are looking for the definition of the word ‘theme’ in the context of Magento, here it is. A 'theme' is nothing but an ingredient of the Magento application that enables you to have a consistent look and feel to your online store. This is done by using a chosen combo of custom templates, designs, styles, layouts, or images. They are sure to add a magical touch to your storefront.
In other words, technically, the theme is a set of files like CSS, HTML, PHP, XML, JavaScript and Images that work together to offer good visual appeal to your stores.
Does my business need a Magento2 theme? This is a very common question in the minds of ecommerce business owners. As you all know, your ecommerce website is the digital face of your business. Therefore, transforming your storefront into a customer-friendly and appealing web store is crucial to get more customers and sales. Here’s where custom Magneto 2 theme development comes to your rescue.
If you intend to develop a Magento Theme, please keep these preconditions in mind.
- Either you should have some coding experience with Magento or hire expert hands to get it done. If you don’t have Magento 2 running, GetMySites can help you do that and all your Magento theme requirements and customizations.
- Steer clear of modifying the out-of-the-box Magento themes. This will ensure compatibility, upgradability, and easy maintenance. It’s advisable to create a new custom theme to customize your Magento store design.
- Fix your Magento application to the developer mode.
- Ensure that Magento 2 is installed on your localhost and running slickly. Also ensure access to the frontend & backend.
Now, without much ado, let me lead you all through the steps involved in developing a custom Magento 2 Theme.
Before plunging into the steps to do Magento 2 theme development, how about visiting our Magento Store that has some ready-to-use plugins to make your ecommerce store more functional and feature-rich?
Magento 2 Theme Development. A Step-by-Step Guide.
Magento, by default, has two themes: Blank theme and Luma theme. These themes are located in vendor/magento/theme-frontend-blank and vendor/magento/theme-frontend-luma respectively.
If we need a new look and feel for our pages, we can create our own theme other than editing the default Magento themes.
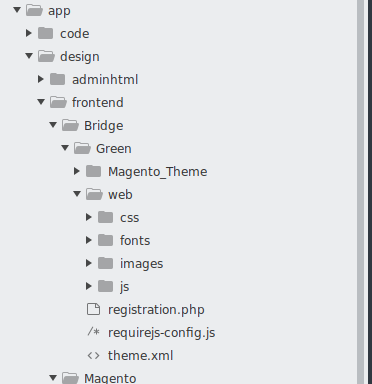
Our Custom themes should be placed in app/design/frontend/VENDERNAME/THEMENAME.
Steps to create a Magento 2 theme.

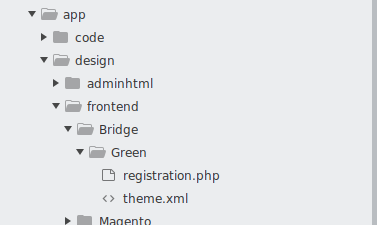
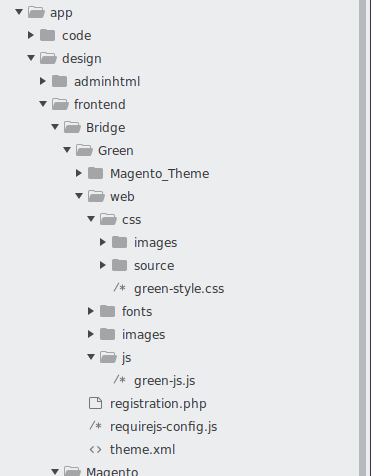
This is the folder structure. Here Green is our theme name and Bridge is the Vendor name.
Next we have to create theme.xml in our theme folder.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Green</title> <!-- Theme name -->
<parent>Magento/blank</parent> <!-- Parent theme name -->
</theme>
Next, we have to register our theme in the Magento 2 system. So we have to create a registration.php file in the theme root directory.
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
use \Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(ComponentRegistrar::THEME, 'frontend/Bridge/Green', __DIR__);
Then Clear cache and reload
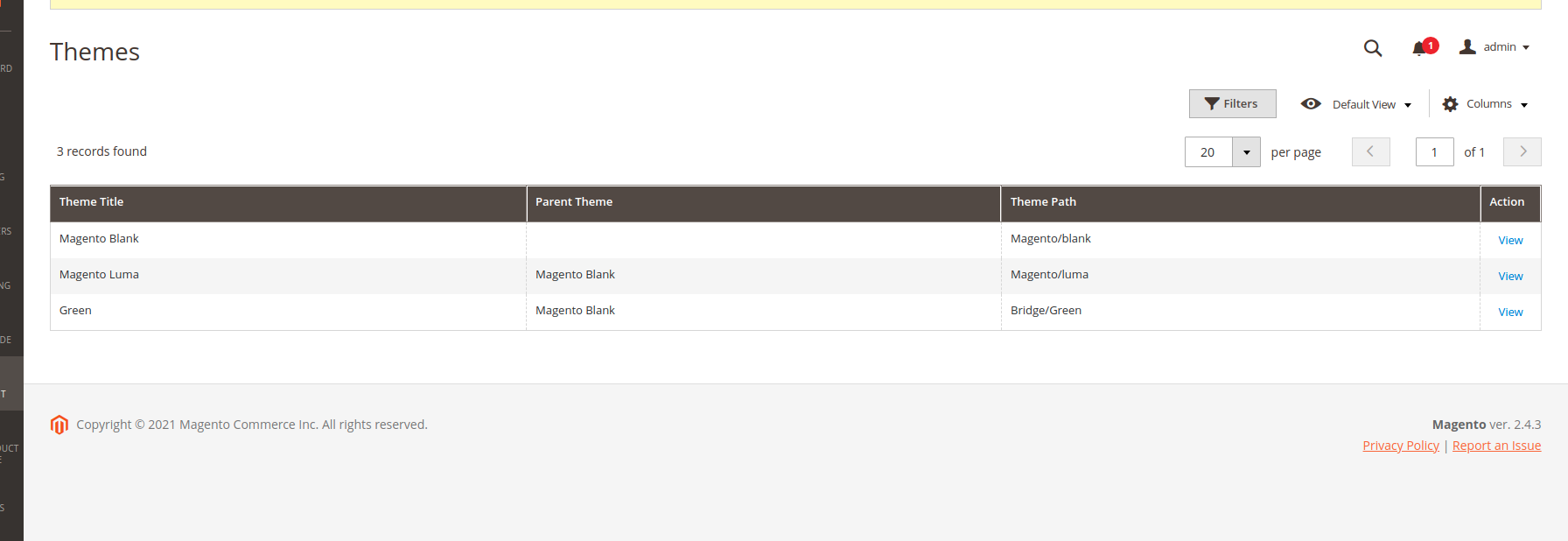
To see the created theme, Go to
Content -> Design -> Themes
There we can see the list of themes there..

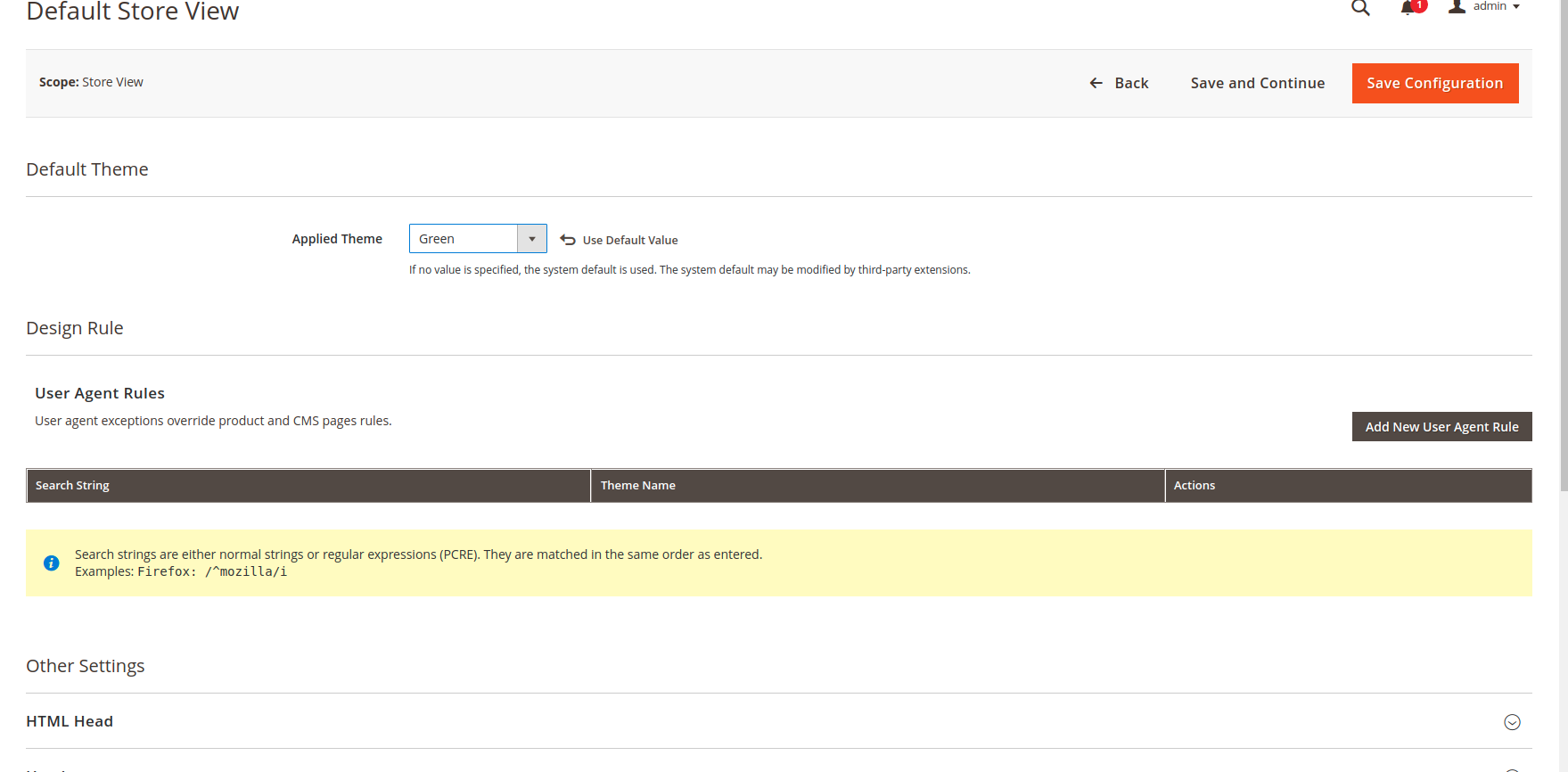
After Creating the theme, We have to apply it to our stores.
To apply the theme, Go to
Content-> Design ->Configuration

Adding CSS, JS, Images, Fonts etc..
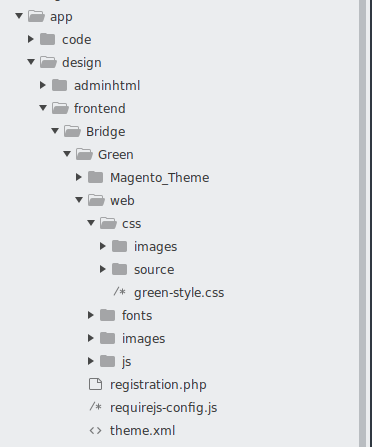
Create a folder web inside our theme folder. Then create folders css, fonts, images, js inside folder web as follows

Here we can add theme CSS, Javascript, fonts, and images.
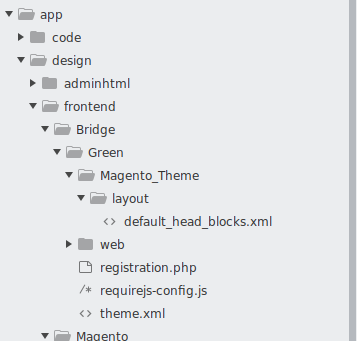
To load CSS we have to create a Magento_Theme folder and create default_head_blocks.xml inside the layout folder

Add
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="css/green-style.css" media="all and (min-width: 1px)" rel="stylesheet" type="text/css" />
</head>
</page>
inside default_head_blocks.xml.
Here green-style.css is our custom css file created for our theme.

Added some sample CSS to give a border to the logo.
body{
}
.logo {
margin: -8px auto 25px 0;
border: 1px solid #000;
height: 100px;
padding: 10px;
}
Then clear change and reload

Loading JS files.

Create a js file green-js.js file inside js folder.
I have added
define([
"jquery",
], function($, config){
console.log("JS Loaded");
});
inside the folder
Loading JS file
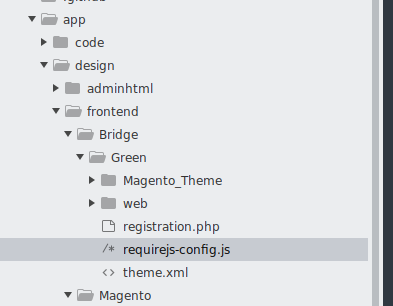
To load JS create a requirejs-config.js as in image

and add
var config = {
deps: [
"js/green-js",
]
};
It will load js from the web/js folder.
Clear cache and reload.
The message will be loaded in the console.
By default, Magento loads all components from the parent theme. If we need any changes in any of the components we have to override it in the child theme and give a custom layout and designs.
How Can Bridge Global Help?
Custom Magento theme development service providers like Bridge Global can help you give your customers a smooth shopping journey. Our dedicated team of open source ecommerce development services experts can customize or implement the Magento theme in your mind. We also optimize theme performance and speed up your Magento store.
Moreover, merchants with budget constraints can make use of ready-made Magento themes or plugins from the Magento marketplace. You can also visit our Magento Store to access some highly functional Magento Themes.