6 Top Tips to Make Visually Appealing Websites
What is the use of having visually appealing websites for your business? They will make beautiful first impressions, communicate credibility, drive traffic, and a lot more.
Websites are often judged by their appearance, and for good reason. A website that looks unprofessional or outdated can turn off potential customers and give them a bad impression of the company.
In this article, we will discuss six ways to make your website more visually appealing. As a custom software development company with seasoned expertise in developing visually appealing websites, we are jotting down some of the top tricks and tips to accomplish clean and engaging unique website designs.
Though seemingly simple, you need to remind yourself of these tips and keep them in mind while developing a business website.
6 Ways to Make More Visually Appealing Websites
1. Use high-quality images
Utilizing high-quality photos on your website is a key element in creating an attractive and professional online space. People are more likely to trust and return to websites that look polished and put together.
Relevant photos help support written content and also break up paragraphs so that users don't get overwhelmed when reading dense blocks of text.
High-quality photos are an essential ingredient in any successful website recipe.
Some websites to download high-quality images for free include:
1. Pixabay.com
2. Unsplash.com
3. Freephotos.cc

Give some thought to what kind of message you want to communicate with your photos and be intentional about their placement on the page - too many or badly placed photos can be just as off-putting as no photos at all.
2. Create a color scheme

A color scheme is a set of colors that you use throughout your website. Creating a color scheme can help to give your website a polished and professional look. When choosing colors for your website, be sure to select ones that work well together and that will match your brand’s identity.
Choosing a color scheme is not an easy task. There are many factors to consider, such as the goals of your website and the message you want to convey. However, taking the time to create a color scheme can pay off in the long run, by helping your website look its best.
You can also utilize Canva to create some amazing color schemes through their color palettes tool. You can compare Canva vs. Canva Pro to decide which one you want to go with.
There are a few things to keep in mind when creating unique website designs with appealing color schemes
First, choose colors that work well together.
Second, make sure the colors you choose match your brand’s identity. And third, consider the goals of your website when selecting colors.
By following these tips, you can create a color scheme that will help your website stand out from the rest.
3. Use typography effectively
Typography is the art of using text to communicate a message.
When used effectively, typography can add visual interest to your website and help to convey your message in a clear and concise way. When choosing fonts, be sure to select ones that are legible and that fit with your overall design.

There are a few things to keep in mind when using typography on your website.
First, use fonts that are easy to read. San-serif fonts are generally best for web usage, as they tend to be more legible than serif fonts.
Second, use a variety of font weights and styles to add visual interest. And finally, make sure that the overall tone of your typography matches the tone of your website. By following these tips, you can use typography to effectively communicate your message on your website.
4. Add whitespace

One way to improve the look of your website is to add more whitespace. Whitespace, also known as negative space, refers to the empty space around the elements on your website. By adding more whitespace, you can create visually appealing websites that are easier to read and navigate.
Too much whitespace can make your website appear cluttered and unorganized, so it's important to strike a balance. When adding whitespace, be sure to use it judiciously and select the areas where it will be most effective.
In general, adding more whitespace around the main body of text can help to make it more readable. Adding extra space between paragraphs can also be helpful in breaking up large blocks of text.
When used correctly, whitespace can be a powerful tool for improving the look and feel of your website. By taking the time to add extra space around key elements, you can create a website that is both visually appealing and easy to use.
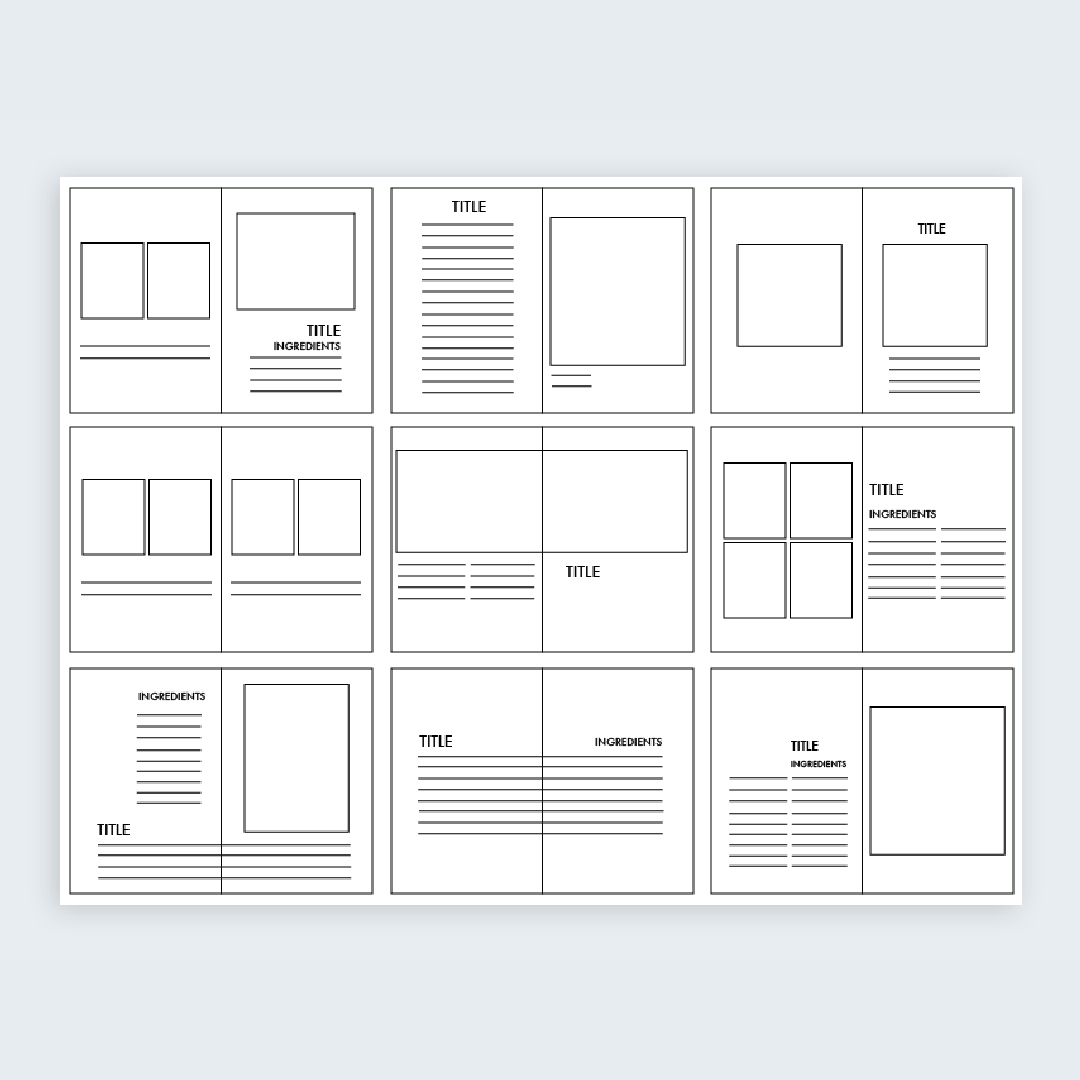
5. Use grids and layouts
Grids and layouts provide an effective way to organize content on a website.
By using grids and layouts, web designers can create a sense of order and hierarchy which makes visually appealing websites.
When using grids and layouts, it is important to consider the overall design of the website and how content will flow from one page to another. used correctly, grids and layouts can help create a more engaging and user-friendly website.

There are a few things to keep in mind when using grids and layouts on a website. First, consider the purpose of the website and how you want users to interact with it.
Second, think about the overall design of the website and how the use of grids and layouts will fit into that design. Last, keep in mind that grids and layouts should be used to improve the visual appeal of the website, not to make it more difficult for users to navigate.
When used correctly, grids and layouts can be powerful tools for web designers. They can help to create a sense of order and hierarchy on a website, making it more visually appealing.
Additionally, they can be used to control how content flows from one page to another, making it easier for users to navigate. Used properly, grids and layouts can help make any website more user-friendly and engaging.
6. Keep it simple
In today's age of online information overload, it is more important than ever to make sure your website's design is simple and easy to navigate.

A cluttered, confusing page will only serve to frustrate potential customers and drive them away to your competitor's site. Instead, take a minimalist approach and focus on creating a user-friendly interface with clear and concise content. Remember, less is often more when it comes to web design.
While you want to keep your overall design simplistic, that doesn't mean it has to be boring.
Incorporating some visual interest can help to make your site more engaging without adding complexity. Simple animations, attractive fonts, and well-chosen color schemes can all add personality to your site without sacrificing usability.
Ultimately, the goal is to create visually appealing websites that are easy to use. By keeping your design simple and focused on the user experience, you'll be sure to create a winning website that will attract and retain customers.
Conclusion
In order to make your website more visually appealing, it is important to use high-quality images, create a color scheme, use typography effectively, add whitespace, and use grids and layouts.
It is also important to keep your design simple so that visitors can focus on your content.

By following these tips, you can create a website that looks polished and professional and that will attract potential customers. If you’re not a designer, you need to hire a website developer and designer to make visually appealing websites. Call us now to get help.




Awesome tips on improving the website’s visuals! Thanks for this – most especially on the importance of typography.
Thank you for your comment. We are glad that you found it useful.
Thank you for sharing this informative article! The tips provided for creating visually appealing websites are indeed great and nicely presented.
Minimalistic web design is a powerful approach that can transform a website into a clean and elegant platform.
Always on the lookout for tips to improve my website, so this is great to read. The tip about whitespace was useful.
Thank you for the tips on improving website visuals.
Great read, very helpful for my website
Great advice