Developing a Wireframe for your website can create magic
 Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
 Yes developing a wireframe for your next website can create magic a
Yes developing a wireframe for your next website can create magic a
nd can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
 Yes developing a wireframe for your next website can create magic a
Yes developing a wireframe for your next website can create magic a
nd can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
 Yes developing a wireframe for your next website can create magic a
Yes developing a wireframe for your next website can create magic a
nd can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
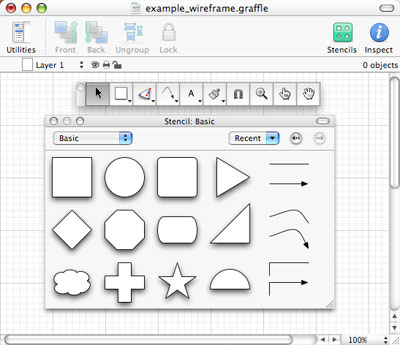
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Rich Text AreaToolbarBold (Ctrl / Alt+Shift + B)Italic (Ctrl / Alt+Shift + I)Strikethrough (Alt+Shift+D)UnderlineUnordered list (Alt+Shift+U)Ordered list (Alt+Shift+O)OutdentIndentAlign Left (Alt+Shift+L)Align Center (Alt+Shift+C)Align Right (Alt+Shift+R)Insert/edit link (Alt+Shift+A)Unlink (Alt+Shift+S)Insert/edit imageEdit CSS StyleInsert More Tag (Alt+Shift+T)Insert Page break (Alt+Shift+P)Toggle spellchecker (Alt+Shift+N)▼
FindToggle fullscreen mode (Alt+Shift+G)Add Author Avatars Shortcodes
Font sizeFont size▼
FormatFormat▼
Paste as Plain TextPaste from WordRemove formattingInsert custom characterPrintSelect text color▼
Select background color▼
EmotionsSuperscriptSubscriptInsert / edit embedded mediaUndo (Ctrl+Z)Redo (Ctrl+Y)Insert/Edit AttributesHelp (Alt+Shift+H)
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Path:
 Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
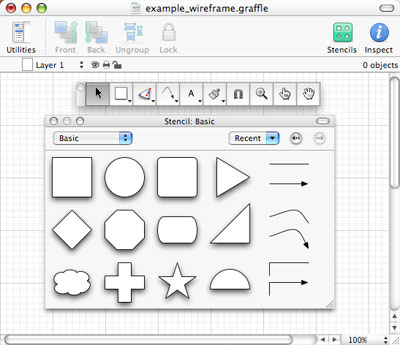
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Rich Text AreaToolbarBold (Ctrl / Alt+Shift + B)Italic (Ctrl / Alt+Shift + I)Strikethrough (Alt+Shift+D)UnderlineUnordered list (Alt+Shift+U)Ordered list (Alt+Shift+O)OutdentIndentAlign Left (Alt+Shift+L)Align Center (Alt+Shift+C)Align Right (Alt+Shift+R)Insert/edit link (Alt+Shift+A)Unlink (Alt+Shift+S)Insert/edit imageEdit CSS StyleInsert More Tag (Alt+Shift+T)Insert Page break (Alt+Shift+P)Toggle spellchecker (Alt+Shift+N)▼
FindToggle fullscreen mode (Alt+Shift+G)Add Author Avatars Shortcodes
Font sizeFont size▼
FormatFormat▼
Paste as Plain TextPaste from WordRemove formattingInsert custom characterPrintSelect text color▼
Select background color▼
EmotionsSuperscriptSubscriptInsert / edit embedded mediaUndo (Ctrl+Z)Redo (Ctrl+Y)Insert/Edit AttributesHelp (Alt+Shift+H)
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Path:
 Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
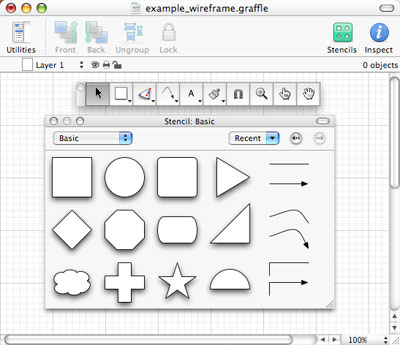
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Rich Text AreaToolbarBold (Ctrl / Alt+Shift + B)Italic (Ctrl / Alt+Shift + I)Strikethrough (Alt+Shift+D)UnderlineUnordered list (Alt+Shift+U)Ordered list (Alt+Shift+O)OutdentIndentAlign Left (Alt+Shift+L)Align Center (Alt+Shift+C)Align Right (Alt+Shift+R)Insert/edit link (Alt+Shift+A)Unlink (Alt+Shift+S)Insert/edit imageEdit CSS StyleInsert More Tag (Alt+Shift+T)Insert Page break (Alt+Shift+P)Toggle spellchecker (Alt+Shift+N)▼
FindToggle fullscreen mode (Alt+Shift+G)Add Author Avatars Shortcodes
Font sizeFont size▼
FormatFormat▼
Paste as Plain TextPaste from WordRemove formattingInsert custom characterPrintSelect text color▼
Select background color▼
EmotionsSuperscriptSubscriptInsert / edit embedded mediaUndo (Ctrl+Z)Redo (Ctrl+Y)Insert/Edit AttributesHelp (Alt+Shift+H)
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Path:
 Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Yes developing a wireframe for your next website can create magic and can make your web development smoother. So how does wireframe makes development better?
Most projects are developed directly from the requirement specification. The drawback of this is that requirement specs are mostly words and sometimes they have diagrams and screenshots and sometimes they miss some elements or something is not explained clearly enough. But the most important issue is that these documents lack details, especially minute details which will affect development and will change the hours required to finish it.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.
Like they say the devil is in the details, it comes as a shock sometime to clients and to developers, when client thinks this particular feature was explained in the requirement and when developer thinks this particular feature was not mentioned clearly enough to be considered. The more clear things are more better will be the result; clarity is the key to outstanding products, clarity in what each others want. And this where a wireframe comes in, like a blue print for a house, a wireframe is equally important to a website.
So what makes the wireframe different from the requirement specification?
A wireframe is almost similar to the website itself, where requirement document is a description with words and pictures. Wireframe is in HTML and is viewed in a browser. For example a wireframe for a registration form will contain an html page which has all the elements for the form. And the submit button will be clickable and on click it will specify the required actions and also take the user to the next page, just like the real site. Only difference will be that there is no database and no design, and no script of course.
So if it is a huge website and has a lot of forms, then it will be a good investment to spend time in creating a wireframe out of the requirement document. And when you create these wireframe you will notice most of the missing elements in the requirement since you start to think in the practical point of view in creating a site and with its details. Once these wireframes are created it can be handled to any designer or developer, even if a new developer has to start working on the project, he can see all the details in the wireframe and he does not have to go and see the communication made between the client and the previous developer. And it is easier for the designer because he can see all the elements while creating the inner pages. And it is easier for the developer because all the action is mentioned in the wireframe.
So how do you make this wireframe?
There are different tools to create these wireframes, some are free and some are paid. After trying couple of these tools I found Axure Pro to be the best among the lot. It has all the above mentioned abilities, it can create a mini website and you can call it a wireframe.
Read this article and others also on Jeffy’s blog.





Thanks for the info. You have done a good job communicating your message. Keep up the good writing.
Hi, i must brilliant website you have, i stumbled across it in Google. Does you get much visitors?